Исправить большой размер шрифта в мобильном браузере в версии для ПК
Обратил внимание, что в мобильном браузере Яндекс.Браузер мобильная версия страницы сайта выглядит ожидаемо хорошо.

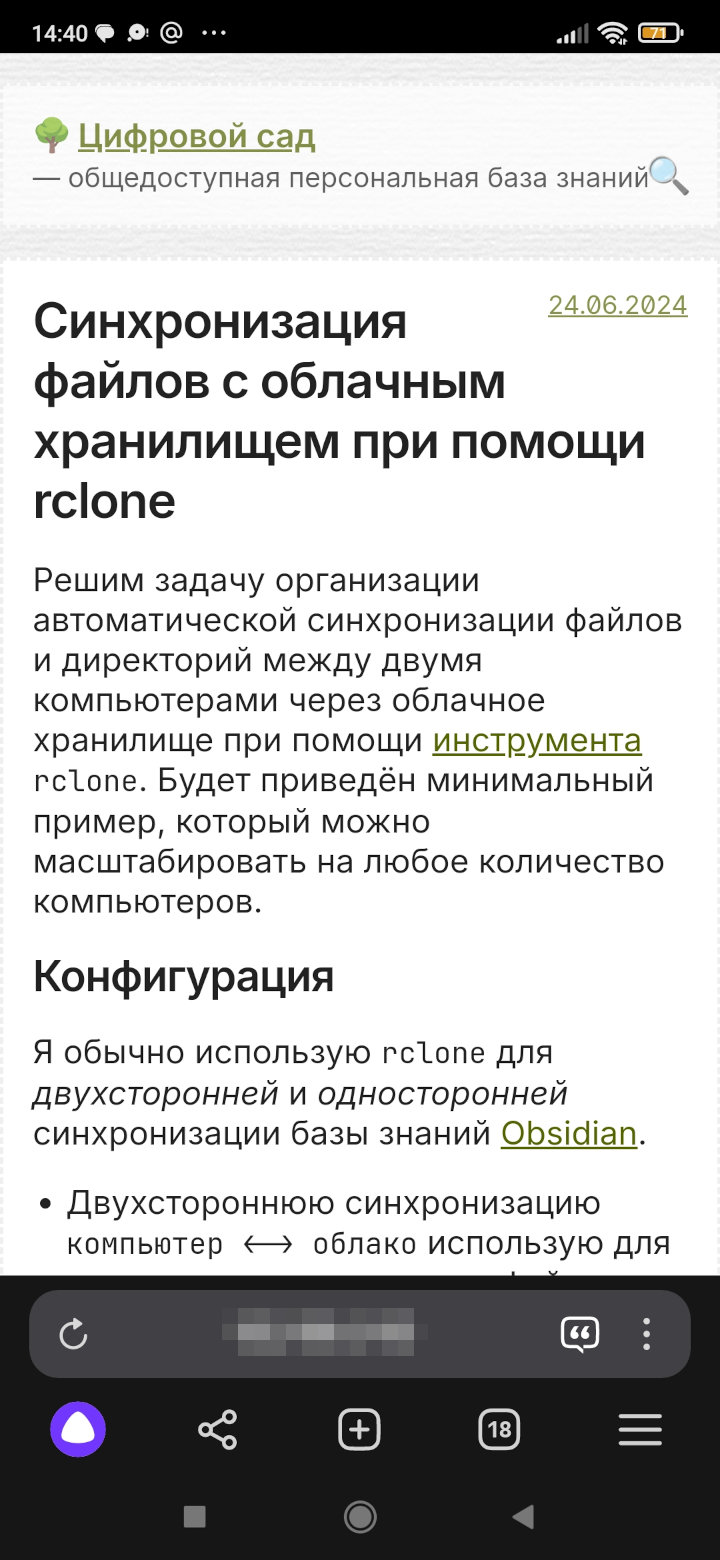
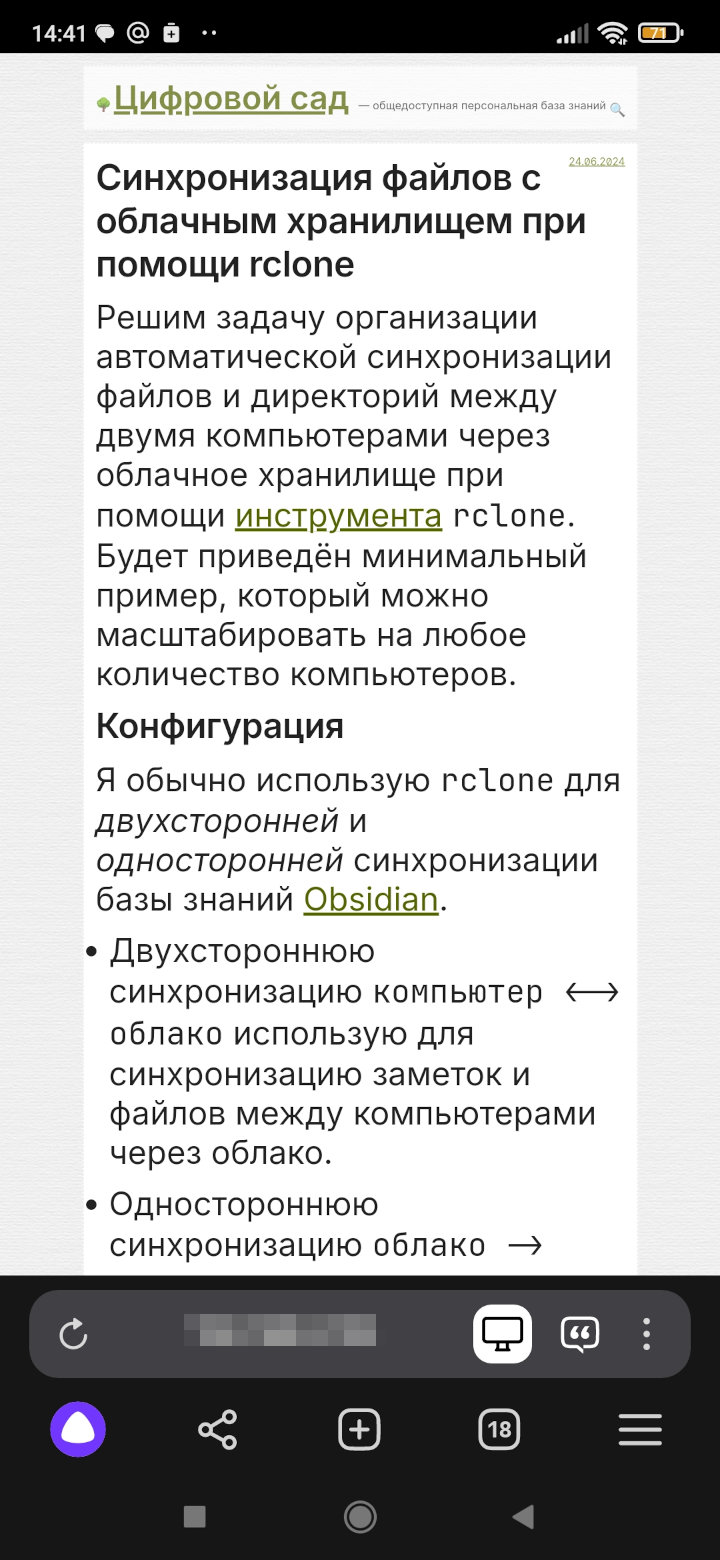
Но если в мобильном браузере открыть версию для ПК, то шрифт страницы сайта безобразным образом увеличивается в соответствии с настройками шрифта (элемент меню Изменить масштаб текста) без изменения масштаба графических элементов, что выглядит крайне отстойно.

Сначала я подумал, что дело в настройках viewport1 и стал с ним экспериментировать, но ничего не получалось.
Позже мне удалось найти причину и решение. Оказывается, такое изменение размера шрифта для лучшей его читаемости практикуют некоторые браузеры для смартфонов и планшетов.
Сделать шрифт нормальным поможет отключение алгоритма увеличения текста при помощи CSS-свойства text-size-adjust: none2.
* {
/* Препятствует появлению искажения размера шрифта в мобильных браузерах в версии для ПК */
-ms-text-size-adjus: none;
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}Возможно, достаточно установить это свойство только для HTML-тегов html или body, но я решил указать его для всех HTML-элементов страницы.
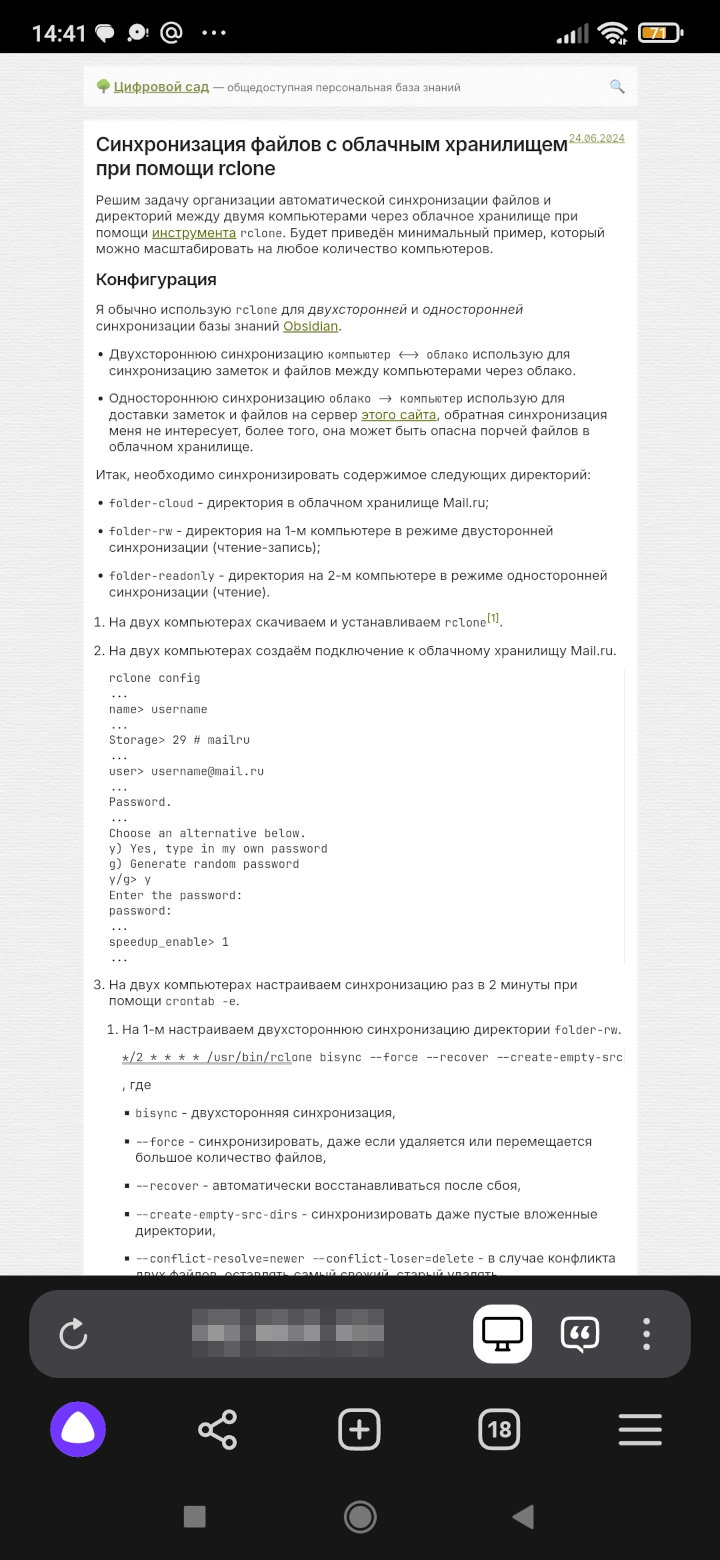
После этих изменение страница сайта в браузере на смартфоне в версии для настольного компьютера стала выглядеть ожидаемо хорошо.